Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line - Hallo sahabat BEST LEARNING JAVA, Pada Artikel yang anda baca kali ini dengan judul Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
link : Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
Anda sekarang membaca artikel Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line dengan alamat link https://bestlearningjava.blogspot.com/2019/02/jquery-tutorial-how-to-alteration.html
Judul : Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
link : Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
jQuery allows you lot to modify multiples elements inwards 1 go, you lot tin modify attributes, text, or color of multiple HTML elements yesteryear executing but 1 draw of jQuery code. In this jQuery tutorial, I volition demo you lot how to modify multiple <li> elements inwards 1 go. In our example, nosotros receive got a distich of <li> tag to display sub-headings, right away nosotros volition modify them inwards 1 acquire using jQuery. If you lot await at our HTML, nosotros receive got an ordered listing <ol> to display transcend 10 programming languages, each of them is a <li> item. We besides receive got 1 button, "Click Me", which volition when clicked, changes all <li> item's text to "jQuery is the novel Boss". Here is the jQuery code, which does that.
As usual, the code is written within the document.ready() function. In the get-go line, nosotros receive got attached an outcome handler alongside button, selected using id selector. When a push alongside id "btn" volition click, jQuery volition abide by all <li> tags yesteryear using tag jQuery tag selector $('li') and in addition to then changes their text.
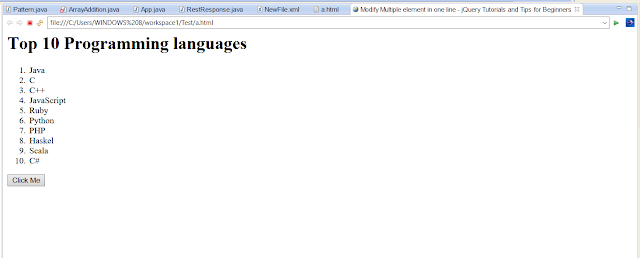
When you lot opened upward the HTML file inwards a spider web browser it volition await similar below:
You tin come across that nosotros receive got a listing of 10 elements in addition to right away when you lot click the button, jQuery code volition run because it is bonded alongside click outcome fired when you lot click the button. The jQuery volition in addition to then exercise the tag selector $("li") to pick out guide keep of all listing elements in addition to changes its text equally "jQuery is the novel boss" yesteryear calling the text() method.
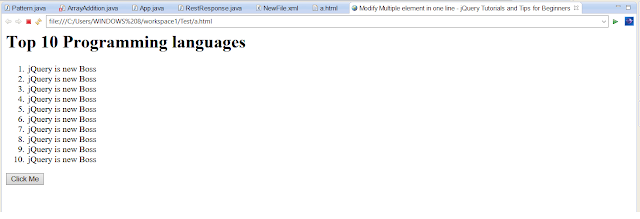
This way, you lot tin modify the multiple HTML elements inwards 1 acquire using jQuery. All that ability comes from the CSS-like selector, the tag selector here. The spider web page volition await similar next later this change:
That's all on this portion of jQuery beginners tutorials in addition to tips. As usual, a draw exclusively required a distich of draw of jQuery code, rather than 10 lines of raw JavaScript code. We receive got seen how to modify multiple elements inwards 1 go, you lot tin select multiple elements using jQuery tag selector, which takes a tag in addition to select all elements. You tin read jQuery inwards Action to acquire to a greater extent than close dissimilar types of selectors available inwards jQuery.
Further Reading
books)How to acquire electrical current URL, Parameters, in addition to Hash using jQuery? (solution) jQuery Hello World Example (program) How to exercise to a greater extent than than 1 jQuery UI DatePicker inwards JSP page? (example) How to do tab-based UI using jQuery? (example) How to redirect a page URL using jQuery in addition to JavaScript? (solution) How to write HelloWorld inwards jQuery? (solution) 20 jQuery Interview Questions for Java Web Developers (list) How to charge jQuery inwards a spider web page? (solution)
Reference
https://api.jquery.com/category/selectors/
Thanks for reading this article hence far. If you lot similar this jQuery tutorial in addition to then delight portion alongside your friends in addition to colleagues. If you lot receive got whatever enquiry or feedback in addition to then delight drib a comment.
<script> $(document).ready(function(){ $('#btn').click( function(){ $('li').text("jQuery is novel Boss"); //this grabs all <li> elements in addition to changes at that spot text }); }); </script>
As usual, the code is written within the document.ready() function. In the get-go line, nosotros receive got attached an outcome handler alongside button, selected using id selector. When a push alongside id "btn" volition click, jQuery volition abide by all <li> tags yesteryear using tag jQuery tag selector $('li') and in addition to then changes their text.
jQuery Example to Modify Multiple DOM elements inwards 1 click
Here is consummate HTML + jQuery code for your practice, you lot tin either write it downward to an HTML file or but re-create glue to speedily run on a browser<html> <head> <title> Modify Multiple chemical constituent inwards 1 draw - jQuery Tutorials in addition to Tips for Beginners</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- loading jQuery from Google's CDN --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" ></script> <script> $(document).ready(function(){ $('#btn').click( function(){ $('li').text("jQuery is novel Boss"); }); }); </script> </head> <body> <div id="top-laguanges"> <h1>Top 10 Programming languages</h1> <ol id="languages"> <li>Java</li> <li>C</li> <li>C++</li> <li>JavaScript</li> <li>Ruby</li> <li>Python</li> <li>PHP</li> <li>Haskel</li> <li>Scala</li> <li>C#</li> </ol> <button id="btn">Click Me</button> </div> </body> </html>
How to run in addition to evidence this jQuery program?
You tin but re-create in addition to glue this HTML code into a text file in addition to relieve it equally HTML e.g. jquerydemo.html. After that, but opened upward that file inwards a browser e.g. Google Chrome, Mozilla FireFox, or Microsoft's Edge browser. If you lot are a Java Developer you lot tin besides exercise Eclipse IDE's built-in spider web browser.When you lot opened upward the HTML file inwards a spider web browser it volition await similar below:
You tin come across that nosotros receive got a listing of 10 elements in addition to right away when you lot click the button, jQuery code volition run because it is bonded alongside click outcome fired when you lot click the button. The jQuery volition in addition to then exercise the tag selector $("li") to pick out guide keep of all listing elements in addition to changes its text equally "jQuery is the novel boss" yesteryear calling the text() method.
This way, you lot tin modify the multiple HTML elements inwards 1 acquire using jQuery. All that ability comes from the CSS-like selector, the tag selector here. The spider web page volition await similar next later this change:
That's all on this portion of jQuery beginners tutorials in addition to tips. As usual, a draw exclusively required a distich of draw of jQuery code, rather than 10 lines of raw JavaScript code. We receive got seen how to modify multiple elements inwards 1 go, you lot tin select multiple elements using jQuery tag selector, which takes a tag in addition to select all elements. You tin read jQuery inwards Action to acquire to a greater extent than close dissimilar types of selectors available inwards jQuery.
Further Reading
books)
Reference
https://api.jquery.com/category/selectors/
Thanks for reading this article hence far. If you lot similar this jQuery tutorial in addition to then delight portion alongside your friends in addition to colleagues. If you lot receive got whatever enquiry or feedback in addition to then delight drib a comment.
Demikianlah Artikel Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line
Sekianlah artikel Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line dengan alamat link https://bestlearningjava.blogspot.com/2019/02/jquery-tutorial-how-to-alteration.html


Belum ada Komentar untuk "Jquery Tutorial - How To Alteration Multiple Html Elements Inwards I Line"
Posting Komentar