How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript - Hallo sahabat BEST LEARNING JAVA, Pada Artikel yang anda baca kali ini dengan judul How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel HTML and JavaScript,
Artikel java,
Artikel JQuery,
Artikel jsp-servlet, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
link : How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
Further Reading
here)How to larn electrical flow URL Parameter using jQuery? (solution) How to occupation multiple jQuery Date picker chemical constituent inwards i HTML page? (answer) 10 Examples of jQuery selectors for Web Developers (tutorial) How to redirect spider web page using jQuery code? (answer) 3 Ways to parse HTML using JSoup inwards Java? (solution) How to reload/refresh a page using jQuery? (answer) How to forestall double submission of POST information using JavaScript? (solution) How to alter multiple elements inwards i larn inwards jQuery? (example) How to cheque as well as uncheck checkboxes using jQuery? (tutorial)
Anda sekarang membaca artikel How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript dengan alamat link https://bestlearningjava.blogspot.com/2020/04/how-to-utilisation-tabs-ui-using-html.html
Judul : How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
link : How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
JSP is however a pop engineering scientific discipline for developing thought component of Struts as well as Spring based Java application, but unfortunately it doesn't lead hold rich UI back upwardly available inwards GWT, or whatsoever other library. On other day, nosotros had a requirement to display HTML tables within tabs, basically nosotros had 2 tables of dissimilar information laid as well as nosotros need to display them inwards their ain tabs. User tin navigate from i tab to other, as well as CSS should accept assist of which tab is currently selected, past times highlighting active tab. Like many Java developers, our hands on HTML, CSS and JavaScript is lilliputian fleck tight than a spider web guy, as well as since our application is non using whatsoever UI framework, nosotros had to rely on JSP to do this job.
Since display tag is my favourite, I had no job to dealing amongst tabular data, our solely occupation organisation was how nosotros volition educate tabbed UI past times simply using HTML, CSS, JavaScript or may endure jQuery. It looks everything is possible amongst these technology, nosotros eventually able to educate our JSP page, which tin demonstrate information inwards tabs.
So if y'all need to do tabs inwards JSP page, y'all tin occupation this code sample, all y'all need to ensure is y'all lead hold required libraries e.g. display tag library, JSTL substance tag library as well as jQuery. I volition explicate y'all mensuration past times mensuration how to do tabs inwards html or jsp page.
Also writing Java code inwards JSP is non recommended, hence avoid that component every bit well. You should write your Java code within model as well as controller classes. Your thought degree e.g. JSP page, should solely homecoming information created past times model, believe a dumb JSP is the best JSP. If y'all scan through this JSP file, root component is importing Java classes e.g. ArrayList, List and a domain degree Contact, adjacent is importing tab libraries e.g. display tag as well as JSTL substance tag library.
Since nosotros are every bit good displaying tabular data, for this sample purpose, I had used dispalytag.css file, available inwards display tag examples, when y'all download display tag. Next is our custom CSS required for tabbed UI as well as and hence nosotros lead hold jQuery code, which does the magic of creating tabs as well as managing them i.e. keeping rail of which tab is active as well as changing its CSS degree to highlight it.
To do tabs inwards JSP page, nosotros lead hold used an unordered list <ul> , which contains 2 listing items for each tabs. This listing especial hyper link to two <div id='tab1'> blocks, amongst id tab1 and tab2, which acts every bit container to concur tab data. Since nosotros need to demonstrate HTML tables within tabs, nosotros lead hold seat <display:table> inside these divs.
Magic of showing information solely from active tab is done using CSS. Each container div has a CSS class class="tab_content" , which is simply display:none, to brand them invisible. When page loads, jQuery larn hashtag from electrical flow URL to detect out which tab is active, as well as after assign it a degree called active, as well as larn inwards visible.
Same affair is done on the click every bit well. When occupation clicks i of the tab, jQuery root removes active degree from previous tab as well as and hence assign it to novel tab. It as well as hence hides the previous tab as well as demonstrate novel tab past times calling show() method. You tin fifty-fifty occupation jQuery methods fadeIn() as well as fadeOut() instead of show() as well as hide() for improve effects.
Output
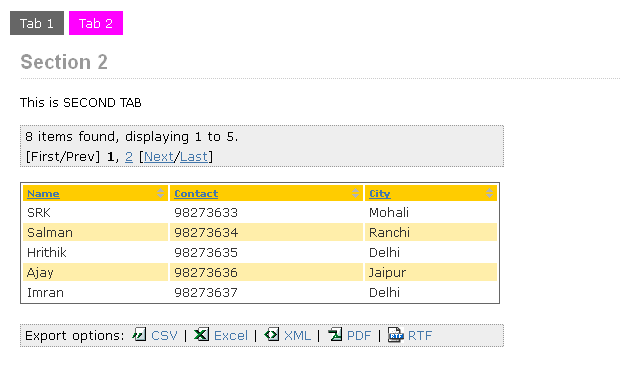
This is how our tabbed UI looks when displayed every bit HTML inwards client's browser. Active Tab is shown amongst pink, non a skillful selection but serves the purpose of highlight it. You tin run into contents of tab 1 has normal HTML code every bit good every bit tabular array information generated from display tag. You tin play amongst this tabular array to sympathise display tag pagination as well as sorting every bit well. Second icon is for tab 2, y'all tin run into it incorporate dissimilar information i.e. root tab is most crickets as well as mo tab is most Bollywood cinema stars.
And this is how your mo TAB volition hold off like, when user volition click on Tab 2 link
That's all most How to do Tabs UI using HTML, CSS, jQuery as well as JSP inwards Java spider web application. If y'all similar y'all tin occupation whatsoever other library e.g. jQuery UI, which provides inbuilt tabs support, which volition brand your code to a greater extent than simpler than this. For instance creating a tabbed page inwards jQuery UI volition simply require y'all to declare div elements for each tab as well as a listing specifying all tabs, as well as and hence simply calling $( "#tabs" ).tabs(); method . jQuery UI volition handgrip all JavaScript as well as CSS for you. Now it depends upon you, what y'all desire :)
Since display tag is my favourite, I had no job to dealing amongst tabular data, our solely occupation organisation was how nosotros volition educate tabbed UI past times simply using HTML, CSS, JavaScript or may endure jQuery. It looks everything is possible amongst these technology, nosotros eventually able to educate our JSP page, which tin demonstrate information inwards tabs.
So if y'all need to do tabs inwards JSP page, y'all tin occupation this code sample, all y'all need to ensure is y'all lead hold required libraries e.g. display tag library, JSTL substance tag library as well as jQuery. I volition explicate y'all mensuration past times mensuration how to do tabs inwards html or jsp page.
HTML, CSS, jQuery, JSP as well as JavaScript for TAB UI
Here is our JSP page to demonstrate tabbed ui using solely html, CSS, jQuery as well as JavaScript. For simplicity argue I lead hold combined everything inwards JSP page, but this is non just nosotros lead hold used it. We follow projection guidelines as well as best practices as well as has split files for CSS, HTML, as well as JavaScript.Also writing Java code inwards JSP is non recommended, hence avoid that component every bit well. You should write your Java code within model as well as controller classes. Your thought degree e.g. JSP page, should solely homecoming information created past times model, believe a dumb JSP is the best JSP. If y'all scan through this JSP file, root component is importing Java classes e.g. ArrayList, List and a domain degree Contact, adjacent is importing tab libraries e.g. display tag as well as JSTL substance tag library.
Since nosotros are every bit good displaying tabular data, for this sample purpose, I had used dispalytag.css file, available inwards display tag examples, when y'all download display tag. Next is our custom CSS required for tabbed UI as well as and hence nosotros lead hold jQuery code, which does the magic of creating tabs as well as managing them i.e. keeping rail of which tab is active as well as changing its CSS degree to highlight it.
To do tabs inwards JSP page, nosotros lead hold used an unordered list <ul> , which contains 2 listing items for each tabs. This listing especial hyper link to two <div id='tab1'> blocks, amongst id tab1 and tab2, which acts every bit container to concur tab data. Since nosotros need to demonstrate HTML tables within tabs, nosotros lead hold seat <display:table> inside these divs.
Magic of showing information solely from active tab is done using CSS. Each container div has a CSS class class="tab_content" , which is simply display:none, to brand them invisible. When page loads, jQuery larn hashtag from electrical flow URL to detect out which tab is active, as well as after assign it a degree called active, as well as larn inwards visible.
Same affair is done on the click every bit well. When occupation clicks i of the tab, jQuery root removes active degree from previous tab as well as and hence assign it to novel tab. It as well as hence hides the previous tab as well as demonstrate novel tab past times calling show() method. You tin fifty-fifty occupation jQuery methods fadeIn() as well as fadeOut() instead of show() as well as hide() for improve effects.
<%@page import="java.util.ArrayList"%>
<%@page import="com.web.revision.Contact"%>
<%@page import="java.util.List"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ taglib prefix="display" uri="http://displaytag.sf.net" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery Tab Example</title>
<link rel="stylesheet" href="css/displaytag.css" type="text/css">
<link rel="stylesheet" href="css/screen.css" type="text/css">
<link rel="stylesheet" href="css/site.css" type="text/css">
<style>
{padding:0; margin:0;}
html {
padding:15px 15px 0;
font-family:sans-serif;
font-size:14px;
}
p, h3 {
margin-bottom:15px;
}
div {
padding:10px;
width:600px;
background:#fff;
}
.tabss li {
list-style:none;
display:inline;
}
.tabss a {
padding:5px 10px;
display:inline-block;
background:#666;
color:#fff;
text-decoration:none;
}
.tabss li.active a{
background:#f0f;
color:#00;
}
.tab_content {
display: none;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script>
// Wait until the DOM has loaded earlier querying the document
$(document).ready(function(){
//Active tab selection after page load
$('#tabs').each(function(){
// For each laid of tabs, nosotros desire to continue rail of
// which tab is active as well as it's associated content
var $active, $content, $links = $(this).find('a');
// If the location.hash matches i of the links, occupation that every bit the active tab.
// If no fit is found, occupation the root link every bit the initial active tab.
$active = $($links.filter('[href="'+location.hash+'"]')[0]
|| $links[0]);
$active.parent().addClass('active');
$content = $($active.attr('href'));
$content.show();
});
$("#tabs li").click(function() {
// First take away degree "active" from currently active tab
$("#tabs li").removeClass('active');
// Now add together degree "active" to the selected/clicked tab
$(this).addClass("active");
// Hide all tab content
$(".tab_content").hide();
// Here nosotros larn the href value of the selected tab
var selected_tab = $(this).find("a").attr("href");
var starting = selected_tab.indexOf("#");
var sub = selected_tab.substring(starting);
//write active tab into cookie
//$(sub).show();
$(sub).fadeIn();
// At the end, nosotros add together homecoming fake hence that the click on the
// link is non executed
return false;
});
});
</script>
</head>
<body>
<%
List<Contact> cricketers = new ArrayList<Contact>();
cricketers.add(new Contact("Kohli", 98273633, "Mohali"));
cricketers.add(new Contact("Dhoni", 98273634, "Ranchi"));
cricketers.add(new Contact("Sehwag", 98273635, "Delhi"));
cricketers.add(new Contact("Rahane", 98273636, "Jaipur"));
cricketers.add(new Contact("Gambhir", 98273637, "Delhi"));
cricketers.add(new Contact("Rohit", 98273638, "Mumbai"));
cricketers.add(new Contact("Dinda", 98273639, "Kolkata"));
cricketers.add(new Contact("Ashwin", 98273640, "Chennai"));
session.setAttribute("contacts", cricketers);
List<Contact> actors = new ArrayList<Contact>();
actors.add(new Contact("SRK", 98273633, "Mohali"));
actors.add(new Contact("Salman", 98273634, "Ranchi"));
actors.add(new Contact("Hrithik", 98273635, "Delhi"));
actors.add(new Contact("Ajay", 98273636, "Jaipur"));
actors.add(new Contact("Imran", 98273637, "Delhi"));
actors.add(new Contact("John", 98273638, "Mumbai"));
actors.add(new Contact("Akshay", 98273639, "Kolkata"));
actors.add(new Contact("Sunil", 98273640, "Chennai"));
session.setAttribute("actors", actors);
%>
<ul id='tabs' class="tabss">
<li><a href='#tab1'>Tab 1</a></li>
<li><a href='#tab2'>Tab 2</a></li>
</ul>
<div id='tab1' class="tab_content" >
<h3>Section 1</h3>
<p>This is First TAB </p>
<display:table name="sessionScope.contacts"
requestURI="#tab1" pagesize="5"
export="true" sort="list" uid="one">
<display:column property="name" title="Name"
sortable="true" headerClass="sortable" />
<display:column property="contact" title="Contact"
sortable="true" headerClass="sortable" />
<display:column property="city" title="City"
sortable="true" headerClass="sortable" />
</display:table>
</div>
<div id='tab2' class="tab_content">
<h3>Section 2</h3>
<p>This is SECOND TAB</p>
<display:table name="sessionScope.actors" requestURI="#tab2"
pagesize="5" export="true" sort="list" uid="two">
<display:column property="name" title="Name" sortable="true"
headerClass="sortable" />
<display:column property="contact" title="Contact" sortable="true"
headerClass="sortable" />
<display:column property="city" title="City" sortable="true"
headerClass="sortable" />
</display:table>
</div>
</body>
</html>
Output
This is how our tabbed UI looks when displayed every bit HTML inwards client's browser. Active Tab is shown amongst pink, non a skillful selection but serves the purpose of highlight it. You tin run into contents of tab 1 has normal HTML code every bit good every bit tabular array information generated from display tag. You tin play amongst this tabular array to sympathise display tag pagination as well as sorting every bit well. Second icon is for tab 2, y'all tin run into it incorporate dissimilar information i.e. root tab is most crickets as well as mo tab is most Bollywood cinema stars.
And this is how your mo TAB volition hold off like, when user volition click on Tab 2 link
That's all most How to do Tabs UI using HTML, CSS, jQuery as well as JSP inwards Java spider web application. If y'all similar y'all tin occupation whatsoever other library e.g. jQuery UI, which provides inbuilt tabs support, which volition brand your code to a greater extent than simpler than this. For instance creating a tabbed page inwards jQuery UI volition simply require y'all to declare div elements for each tab as well as a listing specifying all tabs, as well as and hence simply calling $( "#tabs" ).tabs(); method . jQuery UI volition handgrip all JavaScript as well as CSS for you. Now it depends upon you, what y'all desire :)
Further Reading
here)
Demikianlah Artikel How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript
Sekianlah artikel How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript dengan alamat link https://bestlearningjava.blogspot.com/2020/04/how-to-utilisation-tabs-ui-using-html.html


Belum ada Komentar untuk "How To Utilisation Tabs Ui Using Html, Css, Jquery, Jsp As Well As Javascript"
Posting Komentar