How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page - Hallo sahabat BEST LEARNING JAVA, Pada Artikel yang anda baca kali ini dengan judul How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel HTML and JavaScript,
Artikel JQuery,
Artikel jQuery UI,
Artikel programming, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
link : How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
Further Reading
The Complete jQuery Course: From Beginner To Advanced!
Up as well as Running alongside jQuery
here)How to acquire electrical flow URL Parameter using jQuery? (solution) How to exercise multiple jQuery Date picker chemical cistron inwards ane HTML page? (answer) 10 Examples of jQuery selectors for Web Developers (tutorial) How to redirect spider web page using jQuery code? (answer) 3 Ways to parse HTML using JSoup inwards Java? (solution) How to reload/refresh a page using jQuery? (answer) How to forestall double submission of POST information using JavaScript? (solution) How to alter multiple elements inwards ane decease inwards jQuery? (example) How to banking enterprise stand upward for as well as uncheck checkboxes using jQuery? (tutorial)
Anda sekarang membaca artikel How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page dengan alamat link https://bestlearningjava.blogspot.com/2019/09/how-to-operate-multiple-jquery-ui.html
Judul : How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
link : How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
We oft needs to exercise multiple JQuery appointment picker inwards ane HTML or JSP page, classical instance is online flying booking for render trips, where you lot bespeak to choice divergence appointment as well as arrival appointment from 2 dissever datepickers. While designing HTML forms either statically or dynamically using JSP, you lot may desire to associate appointment picker alongside multiple input text field, paragraph or whatsoever other HTML elements. By using JQuery UI as well as around help from CSS ID as well as shape selector, nosotros tin post away easily exercise multiple datepicker inwards ane HTML page. All you lot bespeak to produce is, declare a CSS shape tell .datepicker as well as apply that shape to all HTML elements which needs appointment picker, for instance nosotros convey associated appointment picker alongside 4 input text fields, which has .datepicker class. By using a class, it becomes extremely tardily to pick out all those chemical cistron using JQuery shape selector, as well as in ane lawsuit you lot got all those element, you lot tin post away only telephone phone datepicker() methods. This method does all the hard-work as well as associate a appointment picker object alongside selected items, that's it. Now you lot are laid to exercise multiple appointment picker inwards your HTML or JSP page, let's run into the consummate code. By the means if you lot are only starting alongside jQuery than I highly recommend Head First Query, it’s tardily to read and incorporate around non footling instance to larn jQuery quickly.
HTML Code
Here is our HTML page, which has iv date-pickers to choice dissimilar dates. These multiple appointment pickers are associated alongside input tag, as well as thence that when you lot pick out a item appointment from date-picker, it seem inwards those input text-fields. By the way, If you lot wan to create highly interactive spider web application using jQuery UI, you lot tin post away learn a lot from jQuery UI 1.8: The User Interface Library for jQuery, one of the finest resources on jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Multipl jQuery UI Datepicker inwards a HTML page</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.2/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<style>
.datepicker{
}
</style>
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Birth Date: <input type="text" class="datepicker" /></p>
<p>School Date: <input type="text" class="datepicker" /></p>
<p>Graduation Date: <input type="text" class="datepicker" /></p>
<p>Job Start Date: <input type="text" class="datepicker" /></p>
<p>Marriage Date: <input type="text" class="a" /></p>
</body>
</html>
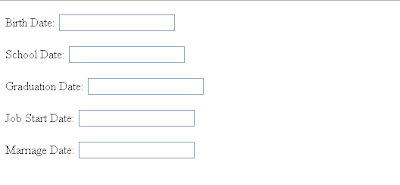
Let's run into how they expect similar if you lot opened upward this HTML page inwards browser
1) HTML Page alongside multiple appointment picker attached to input text fields
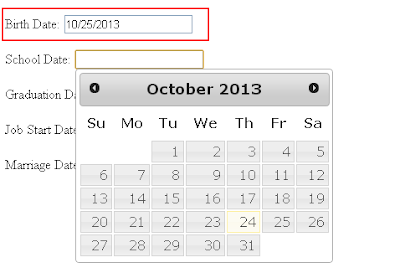
2) HTML page alongside jQuery UI DatePicker widget selected
3) jQuery UI multiple Date Picker object
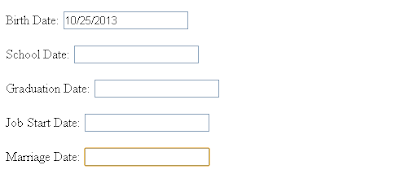
4) DatePicker object is non attached to terminal input field
If you lot noticed CSS shape for terminal textfield is non appointment picker instead a, as well as that's why datepicker is non attached to this input textfield. By applying this technique you lot tin post away add together every bit many datepicker every bit you lot bespeak inwards your HTML or JSP page. It's really mutual since several application needs commencement as well as terminate appointment e.g. piece doing online booking for flights, for render trips, nosotros specify divergence as well as render appointment etc. When I run into this variety of solution, my honor to JQuery as well as JQuery UI teams increased a lot, they convey actually made spider web evolution fast as well as efficient, alongside only ane business office telephone phone you lot convey your datepicker laid to choice dates. Not exclusively that, you lot tin post away customize your datepicker to exhibit calendar inwards dissimilar way, which best suits your need. For instance you lot tin post away display multiple months inwards a calendar, by as well as large used inwards airline booking portal, which permits booking upto iii months or further. You tin post away render driblet downwardly menus to pick out calendar month as well as year, piece picking appointment from calendar etc. If you lot desire to create highly interactive spider web application using jQuery UI, you lot likewise refer jQuery UI 1.8:The User Interface Library for jQuery, one of the finest mass on jQuery UI.
Further Reading
The Complete jQuery Course: From Beginner To Advanced!
Up as well as Running alongside jQuery
here)
Demikianlah Artikel How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page
Sekianlah artikel How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page dengan alamat link https://bestlearningjava.blogspot.com/2019/09/how-to-operate-multiple-jquery-ui.html




Belum ada Komentar untuk "How To Operate Multiple Jquery Ui Appointment Picker Or Datepicker Inwards Html Or Jsp Page"
Posting Komentar